使用体验
刚学完 typescript 时,千万不要魔怔(啥都使用 ts 语法),反而导致自己开发不顺。
要始终记住,我们选择 ts 是因为它的某些特性确实给我带来了好处,而千万不要为了 ts 而写 ts,一步一步来才能真正体验到它的魅力。
# 一、ts 简介
# 1、产生
我们从开始学习 JavaScript 开始就知道,js 是一个弱类型的语言,我们仅仅使用var就可以定义任何类型的数据。
这一点对像初次接触 C++、java 等语言得开发者,想要学习 js 带来了困扰。
正是因为 JavaScript 是一种动态类型语言,它允许开发者在不显式声明变量类型的情况下直接对其进行操作,这对一些小型项目来说非常灵活。
但在一些大型项目中,我们发现:
问题
- 开发者在阅读和维护代码时很难快速准确地理解变量的类型和含义
- 开发者只能在代码运行时才能发现类型错误(这间接导致开发者在编写代码时无法享受到编辑器提供的强大智能提示和错误检查功能)
拓展
以 vue 为例,为了解决 JavaScript 的类约束上的缺陷问题:
vue2.x 中采用了 Facebook 推出的 flow 来做类型检查 vue3.x 开始已经转向使用 Microsoft 推出的 typescript,并对源码进行了 ts 重写
# 2、概要
参考:
TypeScript 是一种由微软开发和维护的开源编程语言,自 2012 年正式发布。
提示
TypeScript 引入了静态类型检查机制,通过在编译阶段检查代码类型,可以在一定程度上解决上述问题。
Typescript 是一种强类型语言,是 JavaScript 的超集。文件名为.ts,最终会被编译为 .js文件。
说白了,就像我们学习 less 和 sass 的时候,它们最终都会被编译为 .css 文件

简单的说:TypeScript 的语法与 JavaScript 类似,同时还引入了一些新的语法特性,例如接口、泛型、枚举等,这些特性可以帮助开发者更好地组织和维护代码。

More Features 汇总
# 3、体验
经典的,我们在封装函数的时候,总会进行一些判断,防止调用者传入了一些错误的参数:
- JavaScript
function foo(str) {
if (typeof str !== 'string') {
throw new TypeError('Parameter must be a string')
}
// 函数体
}
- typescript
function foo(str: string) {
// 函数体
}
foo(2) // 开发阶段:🤔ts报错
typescript 的一大特点就是,让类型问题在开发阶段得到解决,而不是运行程序后解决
# 二、开发使用
tsc # 查看命令
# 1、本地安装
# 1、安装
npm install typescript -g
tsc -v
# 2、编译
tsc [helloworld.ts]
tsc -w [helloworld.ts]
关于 Babel 与 TSC
vue --> ts ---> js --> babel/tsc --> js
ts 环境搭建 🎈
- 浏览器环境:webpack 搭建 typescript 环境
# 略
- node 环境:ts-node (opens new window) 库搭建 typescript 环境
npm install -g typescript ts-node
# 运行
ts-node xxx.ts
# 2、配置文件
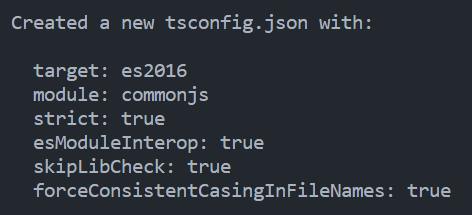
# 1、生成tsconfig.json
tsc --init
默认配置:

使用 👀 示例:
# 命令
tsc -noEmitOnError --watch # 错误不编译
# 等效于:
# tsconfig.json
{
"noEmitOnError": true
}
# 3、ts + 框架
- vue3 (opens new window) 中使用 typescript
# 三、功能演示
在 JavaScript 运行前对代码进行类型检查,对可避免 bug 进行感知!
# 1、静态类型检查
帮助我们防止发生大多数人都不喜欢的TypeError错误--运行时报的 bug,但完全可以避免!
示例:将字符串作为函数调用时遇到的 TypeError
ts 类型推导
优点:
- 声明变量的时候可以不用声明数据类型
- return 结果在不知道的情况下,可以不用指定返回值类型(当然在做一些封装的时候,建议还是标明返回类型)

# 2、非异常故障
提示
试图调用不可调用的东西按道理应该抛出一个错误。但 ECMAScript 规范规定并非如此:不会抛出错误,但会返回值undefined。
这类比较隐秘的 bug,typescript 也是可以提前检查到的:
- 未知调用(隐秘 bug)

像上面的这种‘合法的 bug’还有很多如(typescript 都可以解决):
- 未调用函数(隐秘 bug)

- 打字错误(报错)

- 逻辑错误

类型注解 →
