参考
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position 属性 + float 属性 + 百分比%。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
# RWD
官方简介:
-响应式 Web 设计(Responsive Web Design),一种可以自动适应不同的访问设备(显示器、笔记本电脑、平板电脑或手机)的新型网站设计模式
注意
现代布局方式,例如多栏布局 (opens new window)(column-*)、伸缩盒 (opens new window)(flex)、网格 (opens new window)(grid)默认是响应式的。
# 一、基础知识
# 1、自适应和相对大小
# 自适应
在网页代码的头部,加入一行 viewport 元标签,这样我们就可以进行"自适应网页设计"。
下列代码解读:让网页初始大小占屏幕面积的 100%
<!-- HTML5页面通常会自动生成 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
若要禁止用户缩放 —— content 属性值可加入:
- maximum-scale:1.0 最大缩放比
- minimum-scale:1.0 最小缩放比
- user-scalable:yes 缩放可以缩放
# 相对大小
- 网页
auto、100%、max-width、min-width 等等
- 字体
em 等
浏览器默认的字体大小为 16px,若父元素没有设置 font-size 大小的话,那么1em = 16px。
# 3、媒体查询
@media media-type and|not|only (media-feature-rule) {
// CSS-Code;
}
① media-type 可选值
- all :用于所有媒体类型设备
- print :用于打印机
screen:用于计算机屏幕、平板电脑、智能手机等等
② media-feature-rule 使用
常见的为 width、height,下面以 width 为例:
- max-width 的意思是 <=
- min-width 的意思是 >=

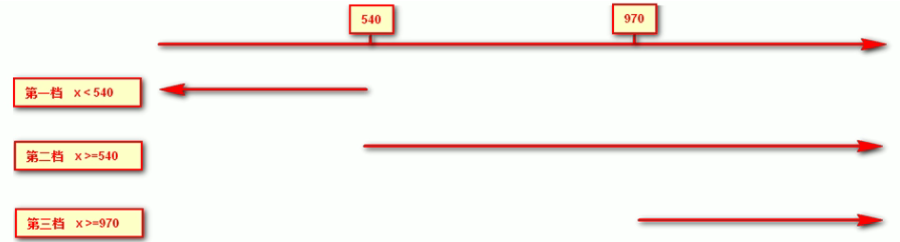
@media screen and (min-width: 970px) {
// 970px 到 ∞
}
// 简写:
// @media screen and (max-width: 970px) ---> 推荐🤔方式
// @media screen and (min-width: 540px) ---> 上图方式
@media screen and (min-width: 540px) and (max-width: 970px) {
// 540px 到 970px
}
@media screen and (max-width: 540px) {
// 0px 到 540px
}
# 拓展
<link rel="stylesheet" media="media-type and|not|only (media-feature-rule)" href="print.css" />
以三星官网 (opens new window)为例,它采取的就是直接单独定制几份 css 样式
<link rel="stylesheet" href="style.css" />
<link rel="stylesheet" media="screen and (min-width: 540px)" href="style540.css" />
<link rel="stylesheet" media="screen and (min-width: 970px)" href="style970.css" />
# 二、多栏布局
# 网格视图
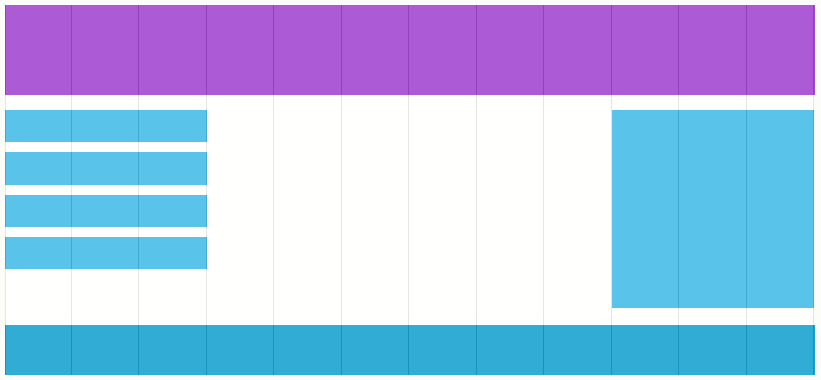
响应式网格视图(grid-view)通常有 12 列,总宽度为 100%,并且在调整浏览器窗口大小时会收缩和伸展。

基于网格视图,我们可以做到一些常见的响应式效果:
# 1、构建网格视图
前提
* {
box-sizing: border-box;
}
网格管理
- 一列的百分比:100% / 12 列 = 8.33%。
- 每一列创建一个类,即 class="col-n" ,n 为跨越的列数。
[class*='col-'] {
float: left;
padding: 15px;
border: 1px solid red;
}
.row::after {
content: '';
clear: both;
display: table;
}
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
使用
<div class="row">
<div class="col-3">...</div>
<!-- 25% -->
<div class="col-9">...</div>
<!-- 75% -->
</div>
# 2、Bootstrap 3
虽然上面的代码能够比较完美地解决多端适配的问题,但是 CSS 的代码量较大。实际开发中可以使用类似Bootstrap 3这样的响应式组件库来提高开发效率。
# 三、弹性布局 🚩
Flex 可视化:https://flexbox.malven.co/
# Flex 指南
注意
Webkit 内核的浏览器,必须加上-webkit 前缀(display: -webkit-flex;)如:Safari 浏览器
若使用 Flex 布局后,其 ✍ 子元素的float、clear和vertical-align属性将失效
基于 Flex 布局,我们可以做到一些常见的响应式效果:
筛子 1-6、圣杯布局 (opens new window)

# 1、父容器
.father {
display: flex;
}
# ① 排列和换行
思考:如果不换行,width 值过小,子元素 width 会被挤压吗?
/* 默认值:row */
/* 左到右 | 右到左 | 上到下 | 下到上 */
flex-direction: row | row-reverse | column | column-reverse;
/* 默认值:nowap */
/* 不换行 | 换行 */
flex-wrap: nowrap | wrap;
/* ---------------------- */
flex-flow: row nowrap;
/* 相当于 flex-direction + flex-wrap 属性 */
# ② 水平、垂直对齐方式
使用将 justify-content 和 align-items 属性设置为居中,然后 flex 项目将完美居中
- 水平对齐
/* 1、水平✨ */
/* 默认值:flex-start */
/* 左对齐 | 右对齐 | 中心对齐 */
justify-content: flex-start | flex-end | center;
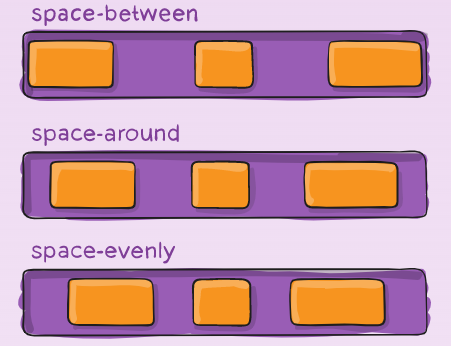
justify-content 属性的更多属性值:

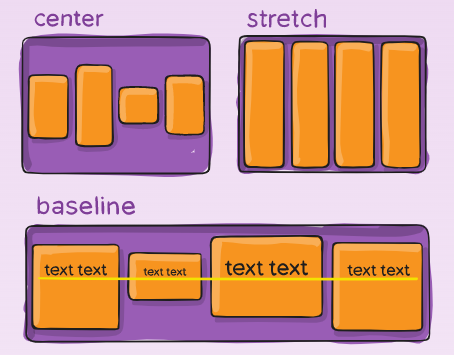
- 垂直对齐
/* 2、垂直✨ */
/* 默认值:stretch */
/* 单行 */
/* 上对齐 | 下对齐 | 中心对齐 */
align-items: flex-start | flex-end | center;
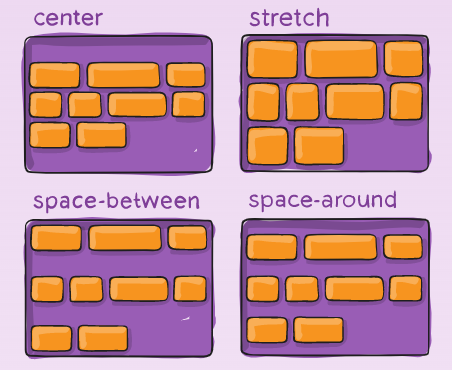
/* 多行 */
/* 上对齐 | 下对齐 | 中心对齐 */
align-content: flex-start | flex-end | center;
align-items 和 align-content 属性的更多属性值:


# 2、子元素
- 排列
定义项目的排列顺序。数值越小,排列越靠前。
order 的默认值是 0
<div class="flex-container">
<div style="order: 3">1</div>
<div style="order: 2">2</div>
<div style="order: 4">3</div>
<div style="order: 1">4</div>
</div>
- 对齐
允许单个 item 子元素与其他 item 子元素不一样的对齐方式,可覆盖容器的 align-items 属性。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
- 空间分配 ✍
/* 多余空间放大占比 | 空间不足缩小占比 | 缩放的基准值 */
flex: flex-grow [flex-shrink] [flex-basis];
/* 默认值:flex: 0 1 auto */
/* 不放大 | 等比例缩小 | 基于本身 */
提示
通常情况下,我们有时候会有如下需求:
/* 有多余空间时:按比例放大 */
flex: 1
/* 或者 */
/* 空间不足时:不用缩小 */
flex-shrink: 0
- 使用示例
如果所有弹性元素都设置为相同的 flex-grow 值,则它们将平均分配容器中的剩余空间。
.item {
flex: <number>; /* default 0 */
}

思考?
实现搜索栏的作业两侧固定,仅中间的搜索框大小可以收缩变化
# 三、网格布局
Grid 可视化:https://grid.malven.co/
# Grid 指南
vue-grid-layout (opens new window)
react-grid-layout (opens new window)
Grid 网络布局教程 (opens new window)
前面的 flex 布局换个角度讲是一个一维布局,可以是行排列,也可以是列排列。
而 grid 网格布局则是一个二维布局,它可以灵活的指定各个行轨道、列轨道中元素的位置。
# 1、父容器
#container {
display: grid;
}
# ① 宽高设置
/* 宽 */
grid-template-columns: 50px 50px 50px;
/* 高 */
grid-template-rows: 50px 50px 50px;
/* 百分比 */
grid-template-columns: 40% 20% 40%;
grid-template-columns: repeat(4, 25%);
grid-template-columns: repeat(2, 20% 30%);
/* fr关键字✍:类似于flex属性 */
grid-template-columns: 2fr 1fr 2fr;
grid-template-columns: repeat(4, 1fr);
grid-template-columns: repeat(2, 2fr 3fr);
/* 固定大小 */
grid-template-columns: repeat(auto-fill, 100px);
grid-template-columns: 100px auto 100px;
# ② 间距设置
/* 行间距 */
grid-row-gap: 20px;
/* 列间距 */
grid-column-gap: 20px;
gap: 20px 20px;
# ③ 区间划分 ✍
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas 属性用于定义区域。
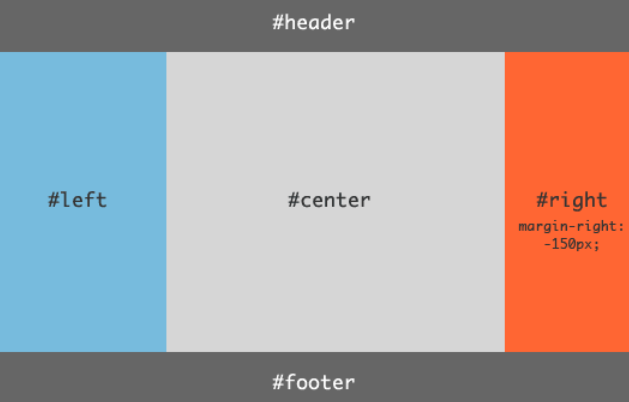
应用:经典布局
<div id="container">
<header>头部</header>
<aside>侧边栏</aside>
<main>内容</main>
<footer>底部</footer>
</div>
#container {
display: grid;
grid-gap: 15px;
grid-template-rows: 50px 70vh 50px;
grid-template-areas:
'A A A A'
'B C C C'
'D D D D';
}
header {
grid-area: A;
background-color: #ea707a;
}
aside {
grid-area: B;
background-color: #fdc25b;
}
main {
grid-area: C;
background-color: #69c9f9;
}
footer {
grid-area: D;
background-color: #6cd58b;
}
header,
aside,
main,
footer {
border-radius: 5px;
}
# ④ 水平、垂直对齐方式
- 子项目填满 grid 容器时:
item
/* 水平 */
justify-items: start | end | center | stretch;
/* 垂直 */
align-items: start | end | center | stretch;
- 行/列轨道小于 grid 容器时:
content
/* 水平 */
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
/* 垂直 */
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
# 2、子项目
# ① item 占比
我们使用在 item 中使用grid-area指定 item 在网格中的位置
.box {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
.item:nth-child(2) {
grid-area: 2 / 2;
}
.item:nth-child(3) {
grid-area: 3 / 3;
}
更多的,我们还可以在子项目中配置当前 item 所占的大小
.item {
/* 行 列 */
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
}
# ② item 位置
我们可以使用下面两个属性对 item 中元素进行位置调整:
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}
思考?
实现左侧固定,右侧自适应
