<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<!-- 让IE浏览器以最高的渲染级别渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- 开启移动端的理想视口 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>
# 一、标签
# 1、链接标签
- <a>标签
rel 的属性值还有:external(参考)、nofollow、noreferrer 等
<!-- 示例1 -->
<a href="https://www.example.com" target="_blank" rel="noopener">帮助</a>
<!-- 示例2 -->
<a name="书签名称">文字</a>
<a href="#书签名称">链接点</a>
- <link>标签
<link rel="icon" type="image/x-icon" href="/favicon.ico" />
<link rel="stylesheet" type="text/css" href="theme.css" title="a" />
<!-- 拓展(主题切换:setStyleSheet("b")) -->
<link
rel="alternate stylesheet"
media="only screen and (max-width: 640px)"
href="theme2.css"
title="b"
/>
# 2、多媒体标签 ✨
# 音频
其中<audio>音频标签有一下属性:
- autoplay
- loop
- preload
- controls
<audio src="URL" controls></audio>
- 视频格式支持
<audio controls>
<source src="foo.mp3" type="audio/mp3" />
<source src="foo.ogg" type="audio/ogg" />
<p>你的浏览器不支持 HTML5 音频,请直接下载<a href="foo.mp3">音频文件</a>。</p>
</audio>
# 视频
对于<video>视频标签,它的使用和前面的<audio>音频标签几乎一样。
不过<video>视频标签的属性相对多一些:
- poster:封面
- muted:静音
- width、height
<video poster="elena.png" controls>
<source src="video.mp4" />
</video>
# 二、列表
<ol>:有序列表<ul>:无序列表<li><dl>,<dt>,<dd>
# 1、ol 和 li
type 属性指定数字编号的样式。目前,浏览器支持以下样式。
- a:小写字母
- A:大写字母
- i:小写罗马数字
- I:大写罗马数字
- 1:整数(默认值)
<ol type="A">
<li>列表项 A</li>
<li>
列表项 B
<ol>
<li>列表项 B1</li>
<li>列表项 B2</li>
<li>列表项 B3</li>
</ol>
</li>
<li>列表项 C</li>
</ol>
# 2、ul 和 li
type 属性指定列表符号的样式。目前,浏览器支持以下样式。
- square:实心方块 --- ■
- circle:空心圆 --- ○
- disc:实心圆(默认值)
<ul type="circle">
<li>列表项 A</li>
<li>
列表项 B
<ul>
<li>列表项 B1</li>
<li>列表项 B2</li>
<li>列表项 B3</li>
</ul>
</li>
<li>列表项 C</li>
</ul>
# 3、自定义
- 标签角度
<dl>
<dt>列表项一</dt>
<dd>列表项一的描述</dd>
<dt>列表项二</dt>
<dd>列表项二的描述</dd>
</dl>
- 样式角度
除了使用属性,我们也可以使用 list-style-* 系列的 css 属性对ol、ul的列表样式进行调整。
ol,
ul {
list-style: none;
}
提示
CSS list-style 属性是设置 list-style-type, list-style-image 和 list-style-position 的简写属性。
| 属 性 | 可 取 值 | 描 述 |
|---|---|---|
| list-style | list-style-type、list-style-position、list-style-image | 在一个声明中设置所有的列表属性 |
| list-style-image | URL、none | 设置图像为列表项标志 |
| list-style-position | inside、outside、inherit | 设置列表中列表项标志的位置 |
| list-style-type | disc(默认)、circle、square、decimal 等 | 设置列表项标志的类型 |
# 三、表单
说到表单,先展示一个简易的表单代码吧:
label 标签的
for 属性input 标签的id 属性相同:如果用户点击 label 元素内的文本,则会切换到控件本身。
<form action="https://example.com/api" method="post">
<!-- 绑定🎈 -->
<label for="username">用户名:</label>
<input id="username" type="text" name="user" />
<input type="submit" value="提交" />
</form>
# 1、input 控件
它有多种类型,取决于 type 属性的值,默认值是 text,表示一个输入框。
最好写的属性:
- type
- id
- name
常见的属性有:
- placeholder
- value
- maxlength / min
- pattern
- autofocus
- autocomplete
# 第一类
<input type="text" id="name" name="name" minlength="4" maxlength="8" size="10" required />
<input type="password" id="pass" name="password" minlength="8" required />
<input type="file" id="avatar" name="avatar" accept="image/png, image/jpeg" />
<input type="number" id="tentacles" name="tentacles" min="10" max="100" />
<input type="search" id="mySearch" name="q" placeholder="输入搜索词……" required />
# 第二类
<!-- name值可以将两者🎈绑定 -->
<input type="radio" name="sex" value="male">男</input>
<input type="radio" name="sex" value="female">女</input>
<input type="checkbox" name="hobby" value="basketball">篮球</input>
<input type="checkbox" name="hobby" value="football" />足球</input>
# 第三类
<input type="button" value="点击" />
<input type="reset" value="重置" />
<input type="submit" value="提交" />
<input type="image" alt="登陆" src="login-button.png" />
<!-- 等效于 -->
<button name="search" type="submit"><img src="search.gif" />搜索</button>
WARNING
有兴趣的话,可以去看看 datalist、fieldset 等标签在表单中的使用。
# 2、select 控件 ✨
使用<select>标签可以生成一个下拉菜单
<label for="pet-select">宠物:</label>
<!-- 1、常规使用 -->
<select id="pet-select" name="pet-select">
<option value="">--请选择一项--</option>
<option value="dog">狗</option>
<option value="cat">猫</option>
<option value="others">其他</option>
</select>
<!-- 手动设置(默认选中……) -->
<select name="choice">
<option value="first">First Value</option>
<option value="second" selected>Second Value</option>
<option value="third" disabled>Third Value</option>
</select>
原理解析
当用户打开一个包含 select 元素的页面时,浏览器会将所有 option 元素加载到内存中(所以想要监听 option 时,可以将目光迁移到 select)。
当用户选择一个选项时,浏览器会将该选项的 value 属性的值传递给服务器或 JavaScript 代码(如果没有为 option 元素指定 value 属性,则默认值为选项的文本内容)
我们可以使用 select 元素的 selectedIndex 属性来获取选中的选项的索引,或使用 select 元素的selectedOptions属性来获取选中的 option 元素,或使用 select 元素的value属性来获取选中的 option 元素的值。
提示
在 vue 中,我们直接对 select 元素使用 v-model 指令,就只可以实现对选中的 value 值的数据监控。
进一步的,我们还可以在 select 元素上使用@click.stop防止产生冒泡行为
使用演示 ✍
pet_select.addEventListener('change', function () {
// select标签
console.dir(pet_select)
// 打印结果:options、selectedIndex 、selectedOptions等(重点关注的几个点)
// 一、选中的index值 ✨
// 1、原生方式
console.log('index值:', pet_select.selectedIndex)
// console.log('index值:', pet_select.options.selectedIndex)
// 2、jQuery方式
console.log('index值:', $('#pet_select option:selected').index())
// 二、选中的option元素 ✨
// 1、原生方式
console.log('选中的option:', pet_select.selectedOptions[0])
// console.log('选中的option:', pet_select.options[pet_select.options.selectedIndex])
// 2、jQuery方式
console.log('选中的option:', $('#pet_select option:selected')[0])
// options列表
console.log(pet_select.options) // HTMLOptionsCollection(4) [...option, selectedIndex: 0]
console.log(document.querySelectorAll('option')) // NodeList(4) [...option]
console.log(' ==================== ')
})
# 3、textarea 控件
<textarea id="story" name="story" rows="5" cols="33">
这是一个很长的故事。
</textarea>
# 4、其他
<img src="image.png" alt="图像无法显示" width="200" height="200" align="center" />
<!-- 滑块 -->
<input type="range" id="start" name="volume" min="0" max="11" />
<!-- 日历 -->
<input type="date" id="start" name="start" value="2018-07-22" min="2018-01-01" max="2018-12-31" />
<!-- 调色板 -->
<input type="color" id="background" name="background" value="#e66465" />
<!-- 进度条 -->
<progress id="file" max="100" value="70">70%</progress>
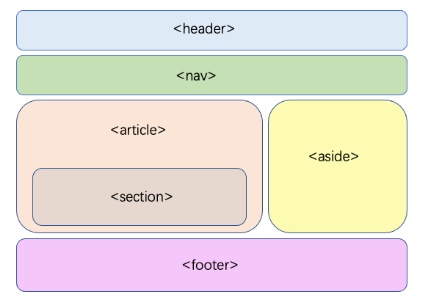
# 四、语义化标签

CSS 基础 →
