# 一、DevOps 模式
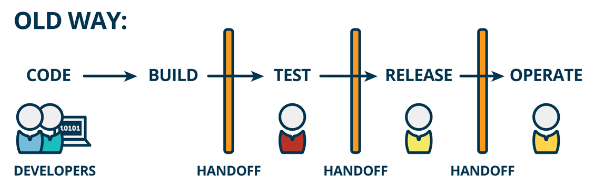
# 1、传统模式
在传统的开发模式中,开发的整个过程是按部就班就行,当开发人员完成编码,测试人员测试验收通过后,到了要发布的时候,就会将程序交给运维人员部署发布到生产环境:

但是这种模式存在很大的弊端:
- 工作的不协调:开发人员在开发阶段,测试和运维人员其实是处于等待的状态。等到测试阶段,开发人员等待测试反馈 bug,也会处于等待状态。
- 线上 bug 的隐患:项目准备交付时,突然出现了 bug,所有人员需要加班、等待问题的处理;
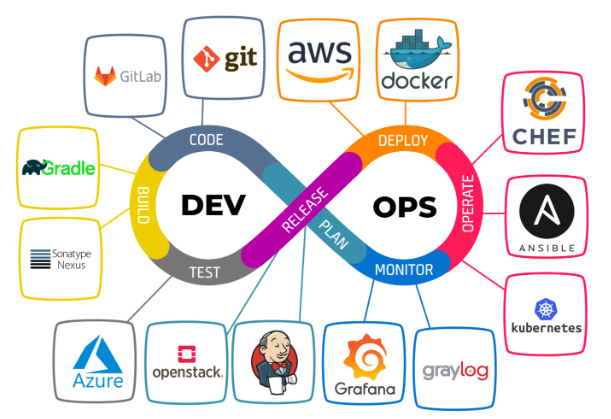
# 2、DevOps 模式
DevOps 是 Development 和 Operations 两个词的结合,将开发和运维结合起来的模式

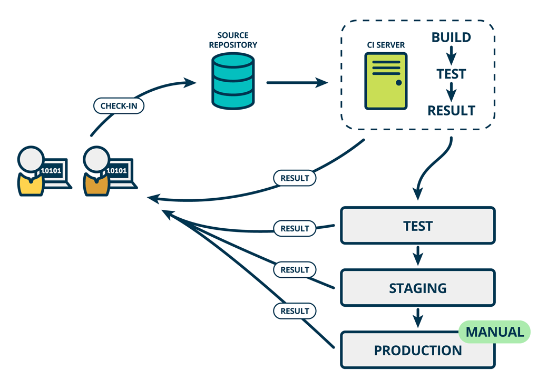
# 3、CI/CD
伴随着 DevOps 一起出现的两个词就是持续集成和持续交付(部署):
CI 是 Continuous Integration(持续集成);
CD 是两种翻译:Continuous Delivery(持续交付)或 Continuous Deployment(持续部署)

一个好的 CI/CD 工具可以帮助你构建一条健壮的 CI/CD 流水线,当前比较常用的有:
- GitHub Actions:是 GitHub 提供的持续集成和持续交付(CI/CD)平台
- Jenkins:一款广泛应用的开源持续集成和持续交付(CI/CD)工具
- GitLab CI:是 GitLab 提供的持续集成和持续交付(CI/CD)平台
# 二、常规部署
# 1、手动部署
大致流程如下:
- 项目打包(npm run build 生成 dist 文件夹)
- 通过 SSH /宝塔等工具为服务器安装 Nginx 等项目环境
- 通过 FTP /宝塔等工具上传文件
# 使用git base也可以
ssh root@8.151.11.8
# 2、scp 脚本 ✨
方案 1:
编写一个 release.sh 脚本(例如:Element (opens new window))
具体使用
#!/usr/bin/bash
# 默认打包的路径
DIST=docs/.vuepress/dist
# 此处替换为你自己服务器的ip
SERVER_HOST=8.151.11.8
# 项目要上传到服务器的路径,要服务器上的绝对路径
TARGET_DIST=/www/wwwroot/……/
# 打包完,上传到服务器
npm run build && scp -r ./$DIST/* root@$SERVER_HOST:$TARGET_DIST
{
"scripts": {
"build:release": "sh scripts/release.sh"
}
}
方案 2:
具体使用
npm install scp2
'use strict'
var client = require('scp2')
console.log('开始自动上传!')
client.scp(
'./docs/.vuepress/dist/', // 默认打包的路径
{
host: '', // 此处替换为你自己服务器的ip
path: '/www/wwwroot/……/', // 项目要上传到服务器的路径,要服务器上的绝对路径
username: 'root', // 服务器登录用户名
password: '' // 服务器登录密码
},
(err) => {
if (!err) {
console.log('项目发布完毕!')
} else {
console.log('err', err)
}
}
)
{
"scripts": {
"build:deploy": "npm run build && node upload.ssh.js"
}
}
# 三、GitHub Actions
如果我们的项目放在了 GitHub 上,上传代码后可以自动打包部署。
# 1、工作流文件
其使用非常简单,只需要我们在项目中编写并添加一个.github/workflows/release.yml即可
阮一峰:GitHub Actions 入门教程 (opens new window)、YAML 语言教程 (opens new window)
如果不会编写 Actions,可以在 GitHub 官网的 Marketplace (opens new window) 中去查找。
# 2、部署示例 ✨
提示
关于发布到云服务器的相关配置,可以参考:ssh-deploy (opens new window)
要注意的是,不要忘记在 Git 仓库的 Setting/Secrets/Action 中添加 REMOTE_HOST(服务器 ip)、PRIVATE_KEY(服务器创建的密钥)
name: release
on:
push:
branches: main # master 分支提交时触发(触发时机是和传统的脚本部署不同的一点)
jobs:
build:
# 指定 job任务运行的环境 (必填字段)
runs-on: ubuntu-latest
steps:
- name: 签出代码
# 使用action库 actions/checkout获取源码
uses: actions/checkout@master
- name: 安装 nodejs
# 使用action库 actions/setup-node安装node
uses: actions/setup-node@v2
with:
node-version: '16'
- name: 安装依赖
run: npm install
- name: 前端打包
run: npm run clean && npm run build
- name: 发布到云服务器
uses: easingthemes/ssh-deploy@v2.1.1 # 当然还有其他选择
env:
# 默认打包的路径
SOURCE: 'public/*'
# 项目部署的服务器ip地址
REMOTE_HOST: ${{ secrets.REMOTE_HOST }}
# 项目要上传到服务器的路径,要服务器上的绝对路径
TARGET: '/www/wwwroot/……/'
# scp参数 ========================
ARGS: '-avzr --delete'
# 服务器登录用户名
REMOTE_USER: 'root'
# 服务器生成的ssh私钥
SSH_PRIVATE_KEY: ${{ secrets.PRIVATE_KEY }}
# 四、Jenkins
在全内网环境,必须自建 CICD 时我们可以采用 Jenkins
提示
2023 年 11 月 16 日之后,Jenkins 将不再支持 CentOS Linux 7(核心)
最新的 Jenkins 对 JDK 版本有较高的要求 (opens new window),最新版不支持 Java 8 , Jenkins 对 Java 11 的支持将于 2024 年 9 月 30 日或之后结束
安装 Jenkins 有很多方式 (opens new window),最便捷的方式就是使用 Docker 安装,当然
但 docker 中在 Jenkins 有一个问题,就是 docker 中的 jenkins 如何执行 docker 命令 😭?
# 1、本地安装 🎈
官方地址:https://pkg.jenkins.io/redhat-stable/
视频推荐:https://www.bilibili.com/video/BV1iS4y1E7gm
- 安装
sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat/jenkins.repo
sudo rpm --import https://pkg.jenkins.io/redhat/jenkins.io-2023.key
yum install java-11-openjdk.x86_64 -y #
yum install jenkins -y
# 使用
systemctl start/status/enable jenkins
# 访问
http://ip地址:8080
# 初始密码
cat /var/lib/jenkins/secrets/initialAdminPassword
- 权限问题
让 jenkins 拥有访问 centos 文件的权限
permission denied while trying to connect to the Docker daemon socket 问题
方式 1:修改组 ✨
# 将Jenkins添加到root组中
sudo usermod -a -G root jenkins
# 将Jenkins添加到docker组中
sudo usermod -a -G docker jenkins
方式 2:修改配置
jenkins --version
# - jenkins 2.332.1前:修改/etc/sysconfig/jenkins
JENKINS_USER="root"
# - jenkins 2.332.1后:修改 systemctl cat jenkins、systemctl edit jenkins
[Service]
User=jenkins
Group=root
systemctl restart jenkins
# 2、docker 安装
视频推荐:https://www.bilibili.com/video/BV1zh411j7yY
initialAdminPassword 文件
关于密码,我们还可以通过文件查看,只不过需要进行-v容器卷映射操作。
docker search jenkins --limit 10
docker pull jenkins/jenkins:lts
mkdir -p /data/docker_service/jenkins/jenkins_home
chown -R 1000 /data/docker_service/jenkins/jenkins_home
docker run -itd --name jenkins -p 8080:8080 -v /data/docker_service/jenkins/jenkins_home:/var/jenkins_home jenkins/jenkins:lts
# 访问
http://ip地址:8080
# 初始密码
cat /var/lib/jenkins/secrets/initialAdminPassword
- 方式 1:常规使用
# docker search jenkins --limit 10
# docker pull jenkins/jenkins:lts
# docker run -itd --name jenkins -p 8080:8080 jenkins/jenkins:lts
docker run -itd --name jenkins -p 8080:8080 jenkins/jenkins:jdk11
# 访问
http://ip地址:8080
# 初始密码
docker logs jenkins
- 方式 2:docker-in-docker 使用
下面的解决方案虽然可以解决问题,但不可以忽略一个问题就是:此时的 jenkins 拥有了操作 docker 服务权限,可以全局关联其他容器的(包括 Jenkins 自己)
mkdir -p /data/docker_service/jenkins/jenkins_home
chown 777 /data/docker_service/jenkins/jenkins_home
docker run -it --name jenkins -p 8080:8080 \
-v /usr/bin/docker:/usr/bin/docker \
-v /var/run/docker.sock:/var/run/docker.sock \
-u root \
-v /data/docker_service/jenkins/jenkins_home:/var/jenkins_home \
-d jenkins/jenkins:jdk11
docker exec -it jenkins bash
# 访问
http://ip地址:8080
# 初始密码
cat /data/docker_service/jenkins/jenkins_home/secrets/initialAdminPassword
docker logs jenkins
# 3、部署流程
Jenkins 和 Github Action 的作用一样,都可以进行自动化部署。
提示
简单的说,Jenkins 就像是一种可视化的、高效、便捷、功能强大的 Actions 文件。
不同的是,Jenkins 不用编写 yml 文件,只需要在 Jenkins 软件中配置即可:
安装完 Jenkins 后,我们可以在
Dashboard > Manage Jenkins > Tools快速配置项目启动的基本环境:Maven、JDK、Git、Gradle、NodeJS、Ant 等
- General(描述)
- 源码管理(git 地址)
- 构建触发器(定时、轮询、Github hook 等)
- 构建环境、Build Steps(✨ 这里才是重点)
- 构建后操作
拓展:切换 Jenkins 插件下载源
进入:
Dashboard > 系统管理 > 插件管理
升级站点:
# 更换为:
https://mirrors.aliyun.com/jenkins/updates/update-center.json
拓展:全局工具示例
如果出现问题,我们可以 启动一个任务,执行脚本如下即可:
git --version
which git
# 4、部署示例
由此可见,jenkins 的功能是非常强大的,以若依为例,我们可以实现下面两种自动化部署方案:
- dockerfile + jenkins (opens new window) 实现完全的自动化部署
# cd ./RuoYi-Vue
# 默认的clone方式为: git clone xxxx .
chmod +x *.sh
sh ruoyi.sh buildImage
sh ruoyi.sh startDatabase
sh ruoyi.sh startRuoyi
# cd ./RuoYi-Vue
# 默认的clone方式为: git clone xxxx .
docker compose -f docker-compose.env.yml up -d
docker compose -f docker-compose.service.yml up -d
# 5、构建触发器
- 定时
分 时 日 月 周
#每半小时构建一次OR每半小时检查一次远程代码分支,有更新则构建
H/30 * * * *
#每两小时构建一次OR每两小时检查一次远程代码分支,有更新则构建
H H/2 * * *
#每天凌晨两点定时构建
H 2 * * *
#每月15号执行构建
H H 15 * *
#工作日,上午9点整执行
H 9 * * 1-5
#每周1,3,5,从8:30开始,截止19:30,每4小时30分构建一次
H/30 8-20/4 * * 1,3,5
- hook
Github 的 Webhooks
# 略
# 五、GitLab CI
https://www.bilibili.com/video/BV1u14y1o7DW/
