# 一、SSH 免密 与 多账号管理
解决
git pull要登录远程仓库作者账号问题
问题描述:
- https:// 开头的地址, 需要账号密码才能克隆/推送
利用的是安装 git 时默认安装的“Git Gredential Manager for Windows”辅助工具,将账号/密码存放在 windows 凭据 中
- git@ 开头的地址, 需要 ssh 秘钥文件配置好后, 能免账号密码克隆/推送
ssh 秘钥登录是使用 ssh 生成公钥和私钥,然后让远程服务器的公钥和本地的私钥进行对比,从而验证身份的合法性
提示
ssh 加密类型,原先 rsa 较为流行,现在 ed25519 逐渐流行起来了
# 1、ssh 免密
① 本地生成 key
# 生成
ssh-keygen -t rsa -C "GitHub邮箱"
# ……一路回车即可
# 查看
cat ~/.ssh/id_rsa.pub
② GitHub 关联 key
GitHub 生成 SSH Key,内容为上面 id_rsa.pub 文件中的内容(具体操作:略)。
③ 连接测试
ssh -T git@github.com
# 2、多账号管理
有时候,尽管我们只有一台电脑,但可能你会同时使用多个远程仓库账号:GitHub 账号、gitee 账号(同时你还可能有不止一个 GitHub 账号)
# ① 生成 SSH 密码
- GitHub
ssh-keygen -t rsa -C "GitHub邮箱"
# 然后依次输入
/c/Users/<电脑用户名>/.ssh/id_rsa_github
# [设置本地pull密码]
- GitLab
ssh-keygen -t rsa -C "GitLab邮箱"
# 然后依次输入
/c/Users/<电脑用户名>/.ssh/id_rsa_gitlab
# [设置本地pull密码]
- Gitee
ssh-keygen -t ed25519 -C "gitee邮箱"
# 然后依次输入🚩
/c/Users/<电脑用户名>/.ssh/id_ed25519_gitee
# [设置本地pull密码]
- Codeup
ssh-keygen -t ed25519 -C "codeup邮箱"
# 然后依次输入🚩
/c/Users/<电脑用户名>/.ssh/id_ed25519_codeup
# [设置本地pull密码]
# ② 多账号配置
- 配置文件 config
cd ~/.ssh && touch config
vim config
# 按i编辑
# 按Esc后输入:wq退出编辑
Host 后的内容为:HostName 别名
# 配置github.com
Host github.com
HostName github.com
IdentityFile ~/.ssh/id_rsa_github
PreferredAuthentications publickey
User <使用git时个人配置的user.name>
# 配置gitlab.com
Host [团队/公司gitlab的公网ip/域名]
HostName [团队/公司gitlab的公网ip/域名]
IdentityFile ~/.ssh/id_rsa_gitlab
PreferredAuthentications publickey
User <使用git时个人配置的user.name>
# 配置gitee.com
Host gitee.com
HostName gitee.com
IdentityFile ~/.ssh/id_ed25519_gitee
PreferredAuthentications publickey
User <使用git时个人配置的user.name>
# 配置codeup.aliyun.com
Host codeup.aliyun.com
HostName codeup.aliyun.com
IdentityFile ~/.ssh/id_ed25519_codeup
PreferredAuthentications publickey
User <使用git时个人配置的user.name>
# ③ GitHub 关联 key
- key 的目录
cd ~/.ssh
将本地生成 SSH Key(即:id_rsa_github.pub/id_ed25519_gitee.pub/id_ed25519_codeup.pub 文件)中的内容,拷贝到相应的代码托管平台的 SSH 公钥处。
# ④ 连接测试
ssh -T git@<HostName 别名>
# GitHub账号
ssh -T git@github.com
# GitLab账号
ssh -T git@[团队/公司gitlab的ip/域名]
# gitee账号
ssh -T git@gitee.com
# codeup账号
ssh -T git@codeup.aliyun.com
# 二、vscode 开发与 git 使用
虽然直接在 Git Bash 中使用 git 命令有诸多好处,但也有一定的缺点:
- 当 commit 版本、分支较多时,不便于观察
- 实际开发中 commit 版本、文件间的
diff差异比较在 Git Bash 中也不便于观察 - ……
# 1、vscode 添加 git 终端
具体操作:略
# 2、Git Graph 和 GitLens 插件 🚩
下面列出我比较看中的功能
① Git Graph
- 查看分支结构
- 查看每个 commit 版本的 commit 了哪些文件
② GitLens
我通常会勾选:
- File History:用来比较单个文件的版本差异
- Commits:用来比较两个 commit 版本间的差异
- Stashes:方便进行
stash存储管理
# 总结
个人还是强烈推荐详细的学习一下 git 命令。因为通过命令的方式不仅可以迅速的完成操作,还可以对当前 git 项目文件的状态有一个良好的感知。
以 git 命令为主,插件工具为辅
对 git 插件、git 工具使用久了会产生依赖。若换了个插件、工具,又或者它们里面没有你想要的 git 功能,岂不是违和感暴增 😂。
# 三、github 与 协同开发
TIP
主动参与,并为他人、团队项目做出 Contribute,即能提升自己的编程水平,又能促进大家进行开源分享,何乐不为呢?
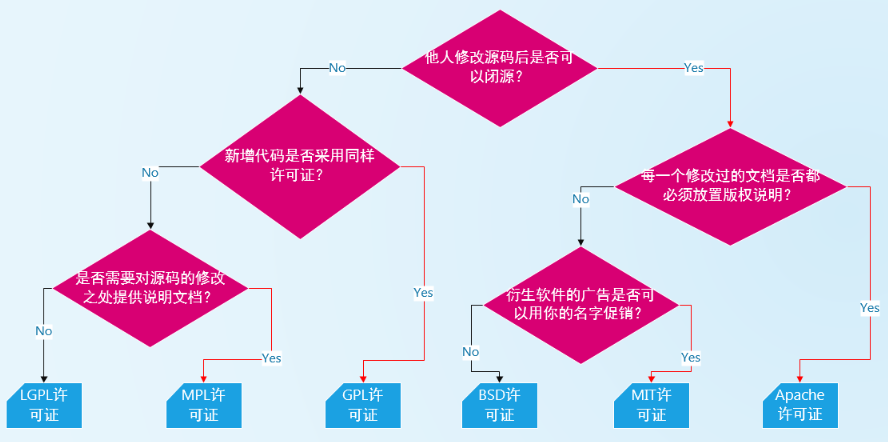
开源协议

# 1、协同开发
需求:你创建了一个 github 项目,但现在需要伙伴和你一起开发。
直接向你的伙伴发起邀请即可,具体步骤如下:
① 添加伙伴
个人项目的 Settings ---> Collaborators ---> Add people ---> 搜索伙伴的 github 账号 ---> Add xxx to this respository
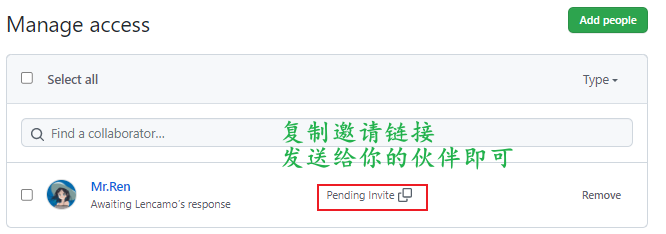
② 发起邀请

然后,你的伙伴就可以通过该链接加入你的项目了。
③ 影响
你的伙伴就可以和你一样对 你的 github 项目进行操作了。
# 2、跨团队开发
需求:你在 github 上看到某个项目不错,然后想为这个项目增加一些功能。
① 项目开发
先 fork 别人的项目,然后 clone 到本地。记得新建一个分支 xxx ,然后在这个新建的 xxx 分支上进行开发即可。
② 代码提交
在本地对分支 xxx 中开发完并 push 到自己 fork 的 github 仓库中后,就可以发起 pull request 申请了。
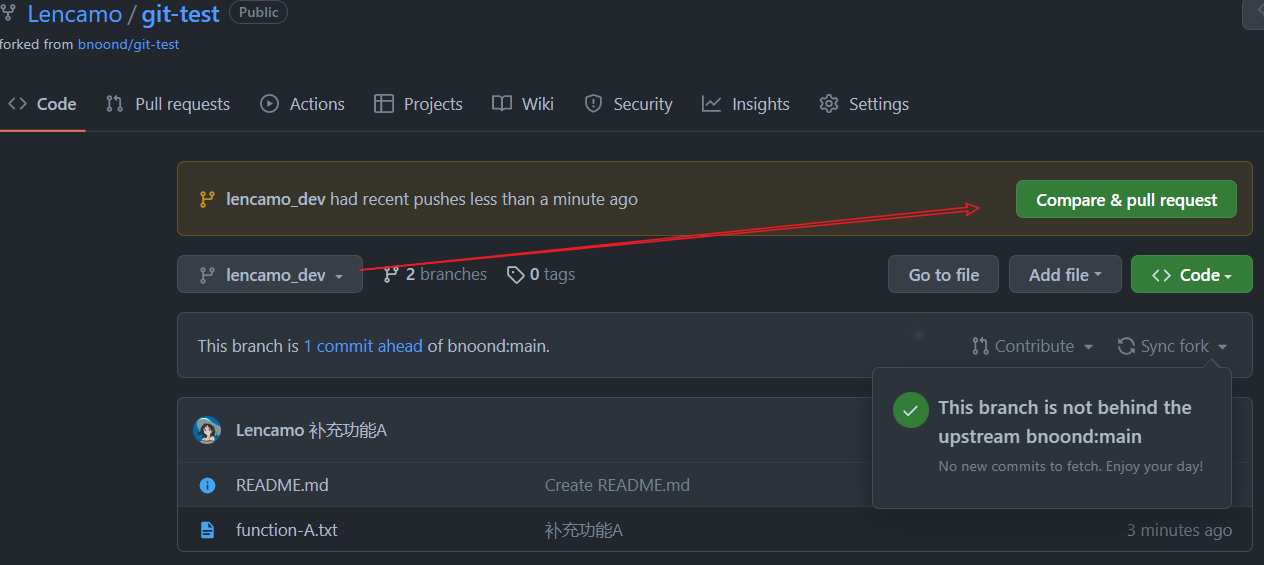
先切换到自己的开发分支 xxx ,然后:

点击 Compare & pull request 后,就可以进行了提交申请、作者间交流环节了 —— 略。
# 拓展:pull request 请求代码审查
先介绍场景:
我(lencamo)创建了项目 git-demo。后来,开发者 bnoond 发现并想为我的项目添加新的功能,现在我要对他的这次 pull request 进行代码审查。
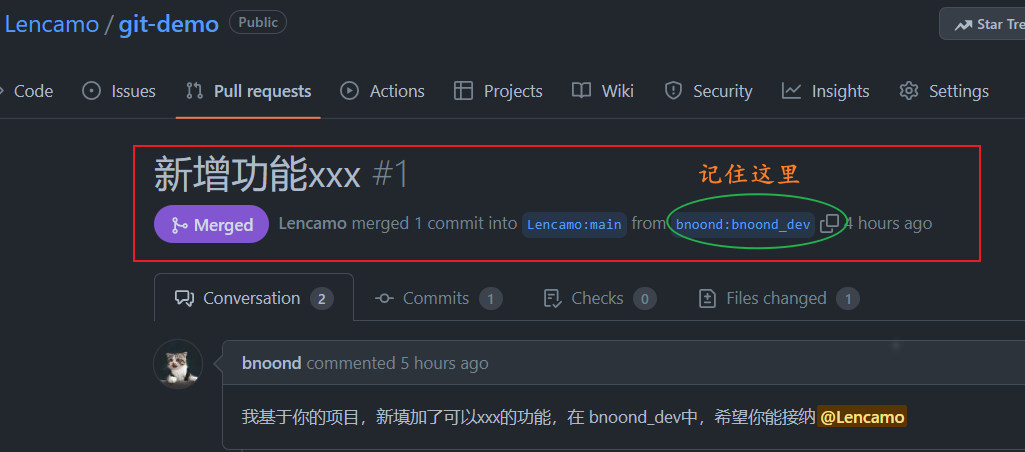
① 查看 request 请求
下面,开发者 bnoond 向我发起了一个 bnoond_dev 分支合并请求:

WARNING
重点记住:
1、pull request 提交的开发者名称:bnoond
2、其开发新功能而创建的新分支名:bnoond_dev
【后面会用到】
② 本地代码审查
# 先将自己的项目clone到本地
git clone https://github.com/Lencamo/git-demo.git
# 创建一个和开发者bnoond一样的请求分支bnoon_dev,并切换到该分支
git checkout -b bnoon_dev
# 将开发者bnoond请求的分支bnoon_dev分支pull过来 🚩
git pull https://github.com/bnoond/git-demo.git bnoon_dev
# 然后在该分支先进行代码审查
# 若有错误,进行修正,并产生新的commit(中途也可以在pull request请求页面与开发者bnoond 进行交流)
③ 完成审查
# 完成审查后,将其合并到主分支
git checkout main
git merge bnoon_dev
# 最后,pull到github远程仓库即可
git push
# 3、团队开发
大概就是 New organization、 New team 、Invite member 这些。大家在同一个组织,然后可以在自己的团队中为某个项目贡献代码,并且项目创建者可以为成员指定具有哪些权限。
具体步骤:
略(亲自体会吧!😂)
# 四、gitlab 部署
官方文档:
博文推荐:
# 1、常规方式
① gitlab 安装
找到并点击 Installing GitLab 链接就会跳转到下面的中文安装文档网站上 😂。
- 前期准备
yum install -y curl policycoreutils-python openssh-server perl
systemctl enable sshd && systemctl start sshd
# 安装Postfix,用来发送通知邮件
yum install postfix
systemctl enable postfix && systemctl start postfix
# 外网访问
# 方式1(# CentOS7系统中,在防火墙打开场景下,打开HTTP, HTTPS和SSH访问)
firewall-cmd --permanent --add-service=http && firewall-cmd --permanent --add-service=https
systemctl reload firewalld
# 方式2(# 我们购买的服务器大都默认:关闭了防火墙。所以外网访问操作可以省略)
systemctl stop firewalld.service
systemctl status firewalld
- 安装 gitlab 镜像
# 方式1:官方的(可能下载失败)
curl -fsSL https://packages.gitlab.cn/repository/raw/scripts/setup.sh | /bin/bash
EXTERNAL_URL="https://gitlab.example.com" yum install -y gitlab-jh
# 方式2:使用清华镜像
# ① 新建配置文件
vim /etc/yum.repos.d/gitlab-ce.repo
# 内容
[gitlab-ce]
name=Gitlab CE Repository
baseurl=https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el$releasever/
gpgcheck=0
enabled=1
# ② 安装
yum makecache
yum install gitlab-ce
- 配置 gitlab 镜像
GitLab 默认会占用 80、8080 和 9090 端口
external_url 'http://127.0.0.1' unicorn['port'] = 8080 prometheus['listen_address'] = 'localhost:9090'
# 1、配置DNS【https://docs.gitlab.cn/omnibus/settings/dns.html】
vim /etc/gitlab/gitlab.rb
# 修改内容
external_url 'http://服务器ip:端口号'
nginx['listen_port'] = 端口号
# 2、修改密码【https://docs.gitlab.cn/omnibus/installation/index.html#%E8%AE%BE%E7%BD%AE%E5%88%9D%E5%A7%8B%E5%AF%86%E7%A0%81】
# 查看初始化的24小时有效的密码(默认用户名:root)
tail -5 /etc/gitlab/initial_root_password
# 方式1
# 直接账号登录,然后可视化修改密码
# 方式2
vim /etc/gitlab/gitlab.rb
#修改内容
gitlab_rails['initial_root_password'] = '<my_strong_password>'
gitlab-ctl reconfigure # 启动gitlab实例
gitlab-ctl restart # 重启服务
② gitlab-runner 安装
# 略(后期使用时,再安装)
# 视频待看:https://www.bilibili.com/video/BV1YP411N7sT/
# 2、docker 方式
# 略(后期学完docker-components时,再部署试试)
