# 一、节点属性*
# 1、nodeType
nodeType 属性返回一个整数值,表示节点的类型。
不同节点的 nodeType 属性值和对应的常量如下。
| 节点类型 | 数值 | 常量 |
|---|---|---|
| 文档节点(document) | 9 | 对应常量 Node.DOCUMENT_NODE |
| 元素节点(element) | 1 | 对应常量 Node.ELEMENT_NODE |
| 属性节点(attr) | 2 | 对应常量 Node.ATTRIBUTE_NODE |
| 文本节点(text) | 3 | 对应常量 Node.TEXT_NODE |
| 注释节点(Comment) | 8 | 对应常量 Node.COMMENT_NODE |
| 文档片断节点(DocumentFragment) | 11 | 对应常量 Node.DOCUMENT_FRAGMENT_NODE |
| 文档类型节点(DocumentType) | 10 | 对应常量 Node.DOCUMENT_TYPE_NODE |
# 2、nodeName
不同节点的 nodeName 属性值如下。
| 文档节点(document) | #document |
| 元素节点(element) | 大写的标签名 |
| 属性节点(attr) | 属性的名称 |
| 文本节点(text) | #text |
| 文档片断节点(DocumentFragment) | #document-fragment |
| 文档类型节点(DocumentType) | 文档的类型 |
| 注释节点(Comment) | #comment |
# 3、nodeValue
只有文本节点(text)、注释节点(comment)和属性节点(attr)有文本值,因此这三类节点的 nodeValue 可以返回结果,其他类型的节点一律返回 null。
# 二、元素位置
这部分内容重在亲自 🎈 上手实践,不然很难深刻准确的体验到每一个知识点。
# 1、box-sizing 属性
当 box-sizing 为默认时: width = 内容宽度
当 box-sizing 为 border-box 时: width = 内容宽度 + padding + border
说明
后面的图示中:
- 橙色 👀:代表 padding(可以通过 background-color 在可视区中看到)
- 黑色:代表 border —— 大多场景下可以忽略
- 绿色:代表 margin(看不到,不属于视图区域)
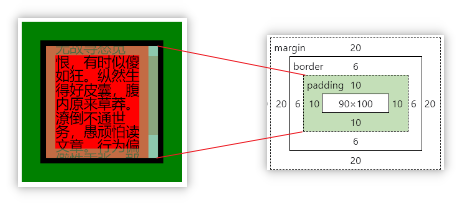
# 2、CSS 盒子 ✨
一个可视的 css 盒子包括:内容宽度 + padding + border

案例基础代码
<head>
<style>
#lencamo {
position: relative;
width: 172px;
height: 172px;
background-color: green; /*margin区域*/
}
#box {
position: absolute;
width: 100px;
height: 100px;
padding: 10px;
border: 6px solid black; /*border区域*/
margin: 20px;
background-color: red; /*padding + 内容区域*/
}
</style>
</head>
<body>
<div id="lencamo">
<div id="box"></div>
</div>
</body>
我们可以根据上面的案例,来分析一些(后续的 client 系列、offset 系列、scroll 系列的代码部分都是以当前案例为基础)
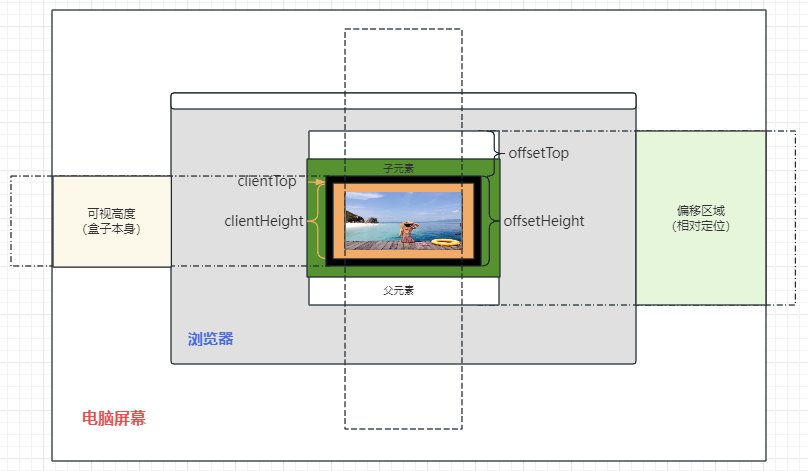
# 3、client / offset
client 代表的是盒子视图区域,从视觉上我们可以看的区域为:
- border
- 内容 + padding
client 系列
元素可视区
- 内容
var styleObj = window.getComputedStyle(document.querySelector('#box'))
styleObj.width // '100px'
styleObj.height // '100px'
- 内容 + padding
// Element.clientWidth
box.clientWidth // 120 ---> (100 + 10 * 2)
// Element.clientHeight
box.clientHeight // 120
- border 大小
// Element.clientLeft
box.clientLeft // 6
// Element.clientTop
box.clientTop // 6
思考?
Element.clientHeight + Element.clientTop
offset 代表的是 盒子偏移量,是以盒子为基础单位的:
- 相对定位的距离(Top / Left)
- width / height
offset 系列
元素偏移量
- 内容 + padding + border
// Element.offsetWidth
box.offsetWidth // 132 ---> (100 + 10 * 2 + 6 * 2)
// Element.offsetHeight
box.offsetHeight // 132
- 定位的父级(border 外部)
<div id="lencamo">
<div id="topBox" style="width:172px;height:20px;background-color:yellow;"></div>
<div id="box"></div>
</div>
// 如果父级元素都没有定位,那默认相对于body
// Element.offsetLeft
box.offsetLeft // 20
// Element.offsetTop
box.offsetTop // 40

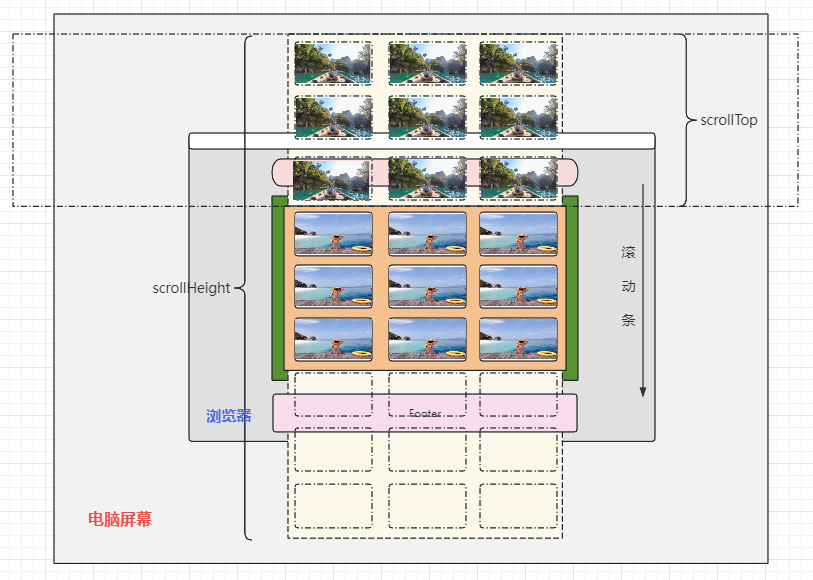
# 4、scroll 滚动 🎈
scroll 代表的是 盒子视图滚动,我们可以以视图区域为基准来确定滚动偏移量 scrollTop
scroll 系列
元素滚动
下面代码的设计思路:原内容区域 = 100px。现在新增滚动条 10px,导致内容区域 = 90px,为了让文字填满这个内容宽度,因此将字体大小设置为 15px(90/6=15),文本共近 60 字(恰好 10 行),即内容区域height = 150px。
<style>
::-webkit-scrollbar {
width: 10px;
background-color: skyblue;
}
::-webkit-scrollbar-thumb {
background-color: grey;
}
</style>
<div id="lencamo">
<div id="box" style="overflow:auto;font-size:15px;line-height:1;">
无故寻愁觅恨,有时似傻如狂。纵然生得好皮囊,腹内原来草莽。潦倒不通世务,愚顽怕读文章。行为偏僻性乖张,那管世人诽谤!
</div>
</div>
- 内容 + padding
注意和 clientHeight 的区别:可视区域 和 滚动区域 不同
// Element.scrollWidth
box.scrollWidth // 110 ---> (90 + 10 * 2)
// Element.scrollHeight
box.scrollHeight // 170 ---> (150 + 10 * 2)
- 被卷去的(内容 + padding)
// Element.scrollLeft
box.scrollLeft // 0
// Element.scrollTop(单纯值)
box.scrollTop // 50 ---> 滚动到底部时(box.scrollHeight - box.clientHeight)

思考?
scrollWidth、scrollHeight 包不包括 滚动条的宽高
padding 部分的底部为何会显示文本内容,background-color 设置后 padding 部分会变色吗
# 5、滚动与懒加载
元素偏移量 和 元素滚动 的综合应用 ✍:
window.onscroll = function () {
if (document.documentElement.scrollTop + document.documentElement.clientHeight) === (listBox.offsetHeight + listBox.offsetTop) {
console.log('到底了')
}
}
