BOM 全称:浏览器对象模型。
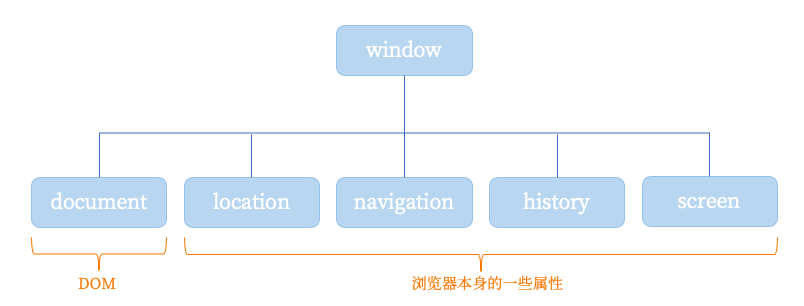
BOM 的核心是 window 对象。而 window 是浏览器内置的一个对象,里面包含了操作浏览器的方法。

下面是一些浏览器原生的全局对象:
- window.document
- window.location
- window.navigator
- window.history
- window.localStorage
- window.sessionStorage
- window.console
- window.screen
# 一、window 对象
# 1、浏览器窗口
- 浏览器左上角距离设备屏幕左上角的距离。
console.log(window.screenX)
console.log(window.screenY)
- 浏览器菜单栏和边框的高度和宽度
console.log(window.outerHeight)
console.log(window.outerWidth)
- 浏览器可视区域的高度和宽度
提示
网页的可视区域即:视口(viewport)。
所以当放大/缩小网页时,视口大小会发生变化(例如:放大时,视口缩小 --- 每个元素占的屏幕空间变大了)。
console.log(window.innerHeight)
console.log(window.innerWidth)
- 浏览器滚动条所代表的页面高度
提示
window.pageXOffset属性和window.pageYOffset属性,是window.scrollX和window.scrollY别名。
要注意的是这两个属性的返回值不是整数,而是双精度浮点数。
console.log(window.scrollY)
console.log(window.scrollX)
# 2、浏览器弹出框
当然实际项目开发中,弹出都是使用基于 DOM 自己开发的弹窗。
需要注意的是:浏览器弹出框会阻塞代码执行。
// 显示框
alert('用户名密码不匹配')
// 确认框
const isTrue = confirm('你确认删除吗?')
// 输入框
const contentValue = prompt('请输入内容')
# 3、浏览器地址栏
- 窗口/标签页操作
// 打开
let windowObjectReference = window.open(strUrl, strWindowName, [strWindowFeatures])
// strWindowName = window.name
// 关闭
window.close()
windowObjectReference.close()
// console.log(window.location)
window.location.href // 跳转到新网页
window.location.reload
# 4、浏览器事件 🎈
提示
关于事件的更多内容可以阅读:DOM 事件 (opens new window)
浏览器事件触发和定时器类似,只不过浏览器事件触发的时机比较多样化(不是立即执行)。
// 页面所有资源加装完成后执行(图片、视频、DOM等等)
window.onload = function () {
console.log('页面已经加装完毕')
}
window.onresize = function () {
console.log('浏览器窗口大小发生变化')
// 可以应用于页面布局、横竖屏状态
}
window.onscroll = function () {
console.log('浏览器窗口发生滚动')
// 可以应用于控制头部、右侧边栏等的出现时机
// document.documentElement.scrollTop
}
# 5、经典应用场景
返回顶部
这个在一些文档类网站中时常可以看到
// 回到顶部
btn.onclick = function () {
// 1、
// 指定浏览器页面x轴、y轴滚动条的位置
// window.scrollTo(0, 0)
// 或者
// 2、
// 指定滚动条的位置 和 滚动行为
window.scrollTo({ top: 0, behavior: 'smooth' })
}
导航栏鼠标上滑显示下滑隐藏
这个在几乎所有的大厂门户网站上都有使用,如:腾讯官网 (opens new window)
nav {
background-color: skyblue;
height: 50px;
width: 100%;
position: fixed;
top: 0;
transition: all 0.2s linear;
}
nav.hide {
transform: translateY(-100%);
}
const nav = document.querySelector('nav')
let prevScrollPos = window.scrollY
window.addEventListener('scroll', () => {
const currentScrollPos = window.scrollY
if (prevScrollPos > currentScrollPos) {
nav.classList.remove('hide')
} else {
nav.classList.add('hide')
}
prevScrollPos = currentScrollPos
})
# 二、History 和 Location 对象
# 1、Location
- 对象属性
document.location.href
document.location.host
document.location.pathname
……
- 跳转(当前标签页)
document.location.href = '#top' // 锚点
// 可以回退
document.location.href = 'https://note-taking.cn/' // 新地址
document.location.assign('https://note-taking.cn/') // 新地址
// 不可回退
document.location.replace('https://note-taking.cn/')
# 2、History
当前标签页的一些操作
history.back()
history.forward()
history.go(n) // 正数表示前进、负数表示回退
# 三、Storage 接口
# 1、localStorage(永久存储)
关闭标签后仍然存在
localStorage.setItem('obj', JSON.stringify({ name: 'lencamo', age: 22 }))
localStorage.getItem('obj')
localStorage.removeItem('obj')
localStorage.clear() // 清除
# 2、sessionStorage(会话存储)
关闭标签后会消失
sessionStorage.setItem('obj', JSON.stringify({ name: 'lencamo', age: 22 }))
sessionStorage.getItem('obj')
sessionStorage.removeItem('obj')
sessionStorage.clear() // 清除
应用:
记住密码功能
