# 一、快速使用
Apache ECharts (opens new window) 是一个基于 JavaScript 的开源可视化图表库
底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
# 1、引入 Apache ECharts
- 快速上手
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.js"></script>
</head>
</html>
- 项目中使用
方式 1:(和 axios 类似)
npm install echarts --save
import * as echarts from 'echarts'
// 将echarts对象全局挂载到vue原型对象上
Vue.prototype.$echarts = echarts
方式 2:
- public / index.html
<body>
<script src="echarts.js"></script>
</body>
- main.js
// 将echarts对象全局挂载到vue原型对象上
Vue.prototype.$echarts = window.echarts
# 2、绘制 ECharts 图表
① DOM 容器准备:
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<!-- 方式一: -->
<div id="main" style="width: 600px;height:400px;"></div>
<!-- 方式二: -->
<div id="main"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'))
myChart.resize({
width: 800,
height: 400
})
</script>
<!-- 方式三: -->
<div id="main"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'), null, {
width: 600,
height: 400
})
</script>
</body>
② 图表绘制:
echarts.init()方法初始化 echarts 实例- 编写 option 配置内容
setOption()方法生成柱状图
<body>
<script type="text/javascript">
// 1、基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'))
// 2、指定图表的配置项和数据
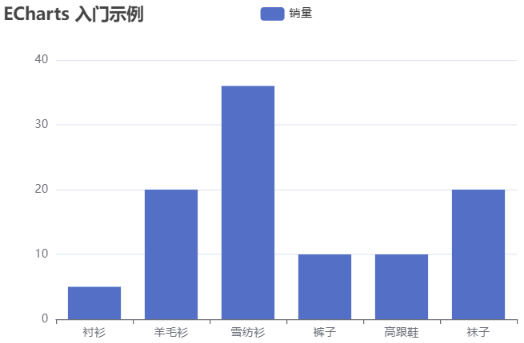
var option = {
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {
type: 'value'
},
series: [
{
name: '销量',
type: 'bar',
data: [30, 20, 36, 10, 10, 20]
}
]
}
// 3、使用刚指定的配置项和数据显示图表。
myChart.setOption(option)
</script>
</body>
其中,
xAxis、yAxis、series为 ✍ 最基础是属性。
结果:

拓展
ECharts 图表配置项中,xAxis、yAxis的name 属性可以分别为 x 轴的右侧、y 轴的顶部添加标题。
# 3、ECharts 的配置项 🎈
个人推荐直接查看 ECharts 官网比较快捷
① 速查手册
使用 ECharts 时,最麻烦的不过于快速使用配置项手册,为此官方为我们提供了一个可视化的、可快速定位到配置项手册的页面:
资源 -> 术语速查手册 (opens new window) 🍗
② 组件配置项
- 表格:
| 配置项 | 名称 |
|---|---|
| Title | 标题 |
| Legend | 图例 |
| Tooltip | 提示框 |
| Toolbox | 工具栏 |
| series | 图表(MarkPoint、MarkLine、MarkArea) |
| DataZoom | 数据区域缩放 |
| VisualMap | 视觉映射 |
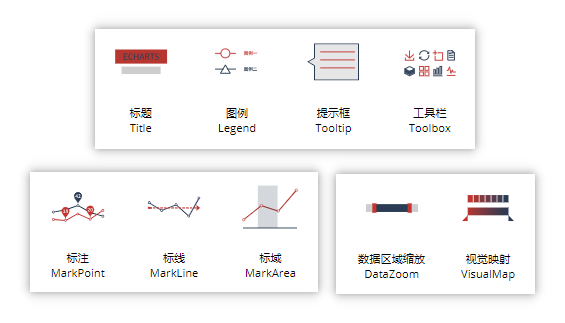
- 图解:

# 二、通用配置
在 ECharts 的任何图表中都能使用如下配置:
# 1、标题 title
var option = {
// 1、标题配置
title: {
// 文本
text: '成绩展示',
textStyle: {
color: 'red'
},
// 边框
borderWidth: 5,
borderColor: 'blue',
borderRadius: 5,
// 位置
left: 50,
top: 10
}
}
# 2、图例 Legend
var option = {
// 2、图例配置
legend: {
// data属性🚩对应series中的name属性(可以帮助我们对图表进行筛选)
data: ['语文'], // 管理数据
icon: 'circle', // 图例形状
// 图例位置
top: 'bottom',
left: 'left',
// 水平垂直
orient: 'vertical',
// 图例大小
itemWidth: 100,
itemHeight: 40,
// 图例样式
textStyle: {
color: 'rgba(255,255,255,.5)',
fontSize: '12'
}
}
}
# 3、提示框 Tooltip
var option = {
// 3、提示框配置
tooltip: {
// 指示器配置
axisPointer: {
type: 'cross', // cross、shadow、line类型
crossStyle: {
color: 'red'
},
lineStyle: {
color: '#dddc6b'
}
},
// 数据显示
trigger: 'axis', // ① 触发类型: item、axis (show: true和trigger:'item' 效果相同)
triggerOn: 'click', // ② 触发时机:click、mouseOver
// ③ 触发格式
// 方式1
// 【模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等】
// formatter: '{b} 的成绩是 {c}',
// 方式2
formatter: function (arg) {
console.log(arg)
return arg[0].name + '的分数是:' + arg[0].data // 甚至还可以返回 🤔html字符串
},
// 提示框背景
backgroundColor: 'rgba(255,255,255,0.7)'
}
}
# 4、工具栏 Toolbox
var option = {
// 4、工具栏配置
toolbox: {
feature: {
saveAsImage: { show: true }, // 导出图片
dataView: { show: true, readOnly: false }, // 数据视图
restore: { show: true },, // 重置
dataZoom: {}, // 区域缩放
magicType: {
type: ['bar', 'line']
} // 动态图表类型的切换
}
}
}
# 5、图表配置 🎉

var option = {
series: [
{
name: '语文',
type: 'bar',
data: [88, 79, 85, 80, 89, 92],
// 5-1、标记点
markPoint: {
data: [
{
type: 'max',
name: '最大值'
},
{
type: 'min',
name: '最小值'
}
]
},
// 5-2、标记线
markLine: {
data: [
{
type: 'average',
name: '平均值'
}
]
},
// 5-3、标记区域
markArea: {
data: [
[
{
xAxis: '1班'
},
{
xAxis: '2班'
}
],
[
{
xAxis: '5班'
}
]
]
}
}
]
}
# 二、其他配置

# 1、区域缩放(dataZoom)
<script>
var option = {
dataZoom: [
{
type: 'slider', // 缩放的🚩类型 slide代表滑块 inside代表依靠鼠标滚轮
// type: 'inside'
xAxisIndex: 0
},
{
type: 'slider',
yAxisIndex: 0
// start: 0, // 渲染完成后, 数据筛选的初始值, 百分比
// end: 80 // 渲染完成后, 数据筛选的结束值, 百分比
}
],
// 拓展:
dataZoom: {
show: false,
startValue: this.startValue,
endValue: this.endValue
}
}
</script>
# 2、视觉映射(visualMap)
<script>
var option = {
visualMap: {
min: 15202,
max: 159980,
dimension: 1,
orient: 'vertical',
right: 10,
top: 'center',
text: ['high', 'low'],
calculable: true,
inRange: {
color: ['#f231a', '#24b7f2']
}
}
}
</script>
# 3、直角坐标系(grid)
<script>
var option = {
grid: {
show: true, // 是否可见
borderWidth: 10, // 边框的宽度
borderColor: 'red', // 边框的颜色
left: 120, // 边框的位置
top: 120,
width: 300, // 边框的大小
height: 150,
containLabel: true // 包含🤔坐标轴上的文字
}
}
</script>
# 4、数据集(dataset)
虽然每个系列都可以在 series.data 中设置数据,但是从 ECharts4 支持数据集开始,更推荐使用数据集来管理数据。
- series.data 方式
option = {
xAxis: {
type: 'category',
data: ['Matcha Latte', 'Milk Tea', 'Cheese Cocoa', 'Walnut Brownie']
},
yAxis: {},
series: [
{
type: 'bar',
name: '2015',
data: [89.3, 92.1, 94.4, 85.4]
},
{
type: 'bar',
name: '2016',
data: [95.8, 89.4, 91.2, 76.9]
},
{
type: 'bar',
name: '2017',
data: [97.7, 83.1, 92.5, 78.1]
}
]
}
- dataset 方式
option = {
legend: {},
tooltip: {},
dataset: {
// 提供一份数据。
source: [
['product', '2015', '2016', '2017'],
['Matcha Latte', 43.3, 85.8, 93.7],
['Milk Tea', 83.1, 73.4, 55.1],
['Cheese Cocoa', 86.4, 65.2, 82.5],
['Walnut Brownie', 72.4, 53.9, 39.1]
]
},
// 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。
xAxis: { type: 'category' },
// 声明一个 Y 轴,数值轴。
yAxis: {},
// 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。
series: [{ type: 'bar' }, { type: 'bar' }, { type: 'bar' }]
}
