关于 SSR 相关的知识,其实在 Node 笔记 和 Vue3 笔记中已经有做笔记了。
# 1、开发模式
在 web 计算兴起初期,没有前后端之分,比较典型就是:
JSP 技术
后端(jsp/asp/php)使用模板引擎进行页面开发

在前后端分离开发模式诞生后,主流的 web 开发模式有两种:
前后端分离 ✍
后台提供数据,前端负责显示
后端给前端提供接口,前端调用后端提供的 REST 风格接口 就行,前端专注写页面(html | jsp)和渲染(JS | CSS| 各种前端框架);后端专注写代码就行
服务器中是不存在跨域问题的。

- CSR(Client-Side Rendering):客户端渲染
- SSR(Server-Side Rendering):服务端渲染
# 2、CSR
常用于后台管理系统
一种基于客户端渲染的 web 开发模式
BSR 开发方式
前后端(node/php/java 等)通过约定的数据接口进行通信,以相同的数据格式如 JSON 格式进行数据传输:
图片
app ---> webpack(client_bundle.js、index.js) ---> nginx(前端服务器)

# --- SPA
SPA(Single Page Application,单页面应用)是一种前端应用程序的架构模式。
其中整个应用程序在加载时只加载一次,之后的页面导航和内容更新都通过动态地更新页面的部分内容,而不是重新加载整个页面。
提示
其实,我们可以从 vue-router 实现导航栏切换效果中,快速的感受到什么是 SPA
SPA 和传统的多页面应用程序有什么区别?
答案
传统的多页面应用程序在用户导航时会向服务器发出请求并加载新的页面,这导致了页面之间的切换时会出现明显的延迟(一个地址代表一个网页)。
而 SPA 则通过在首次加载时将应用程序的核心代码、HTML、CSS 和 JavaScript 资源一次性加载到浏览器中,之后的页面切换和内容更新通过 JavaScript 操作 DOM 来实现(一个地址代表一个路由组件)。
其架构核心如下:
- 单页面加载
- 动态更新内容
- 前端路由
- 异步加载(页面、数据局部更新)
现在流行的前端框架,如:AngularJS、React、Vue.js 等支持 SPA 架构模式。
以 vue 为例:
| SPA 架构 | vue |
|---|---|
| 单页面加载 | |
| 动态更新内容 | 虚拟 DOM |
| 前端路由 | Vue Router |
| 异步加载 | 组件懒加载、ajax 交互 |
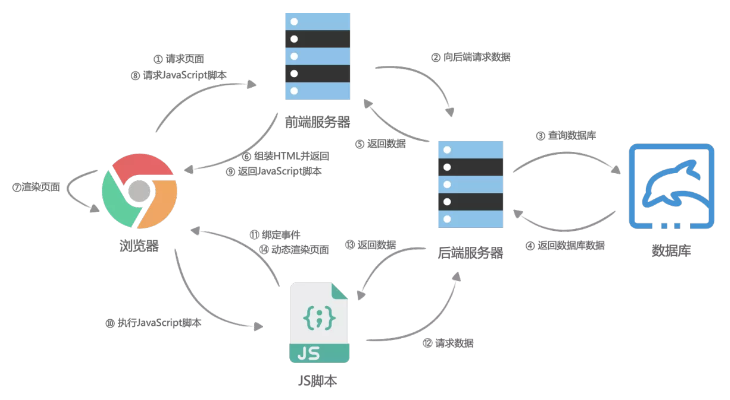
# 3、SSR
常用于企业门户网站、个人博客、文档类网站等
一种基于服务端渲染的 web 开发模式
SSR 开发方式
为解决 SPA 应用(vue、react)的 SEO 问题而诞生的前端 SSR 框架:
- Next.js (opens new window) 框架(基于 react)
- Nuxt.js (opens new window) 框架(基于 vue)

# --- SSG
SSG(Static Site Generate,静态站点生成)是一种预先生成好的静态网站。
它会直接给浏览器返回静态的 HTML,有利于 SEO。
现在构建 SSG 应用比较流行的库和框架有更多,如:Vue Nuxt、React Next.js 等。
提示
SSG 应用有一个好处,就是保留了 SPA 应用的特性,比如:前端路由、响应式数据、虚拟 DOM 等。
SSG 应用的缺点其实就不用说了,接触过 Hexo、vuepress 等的人就知道,如果要更新网站内容,那么必须对项目进行重新构建和部署。
# 4、使用选择
可以从 SEO 、耗时、开发效率、服务器资源开销等角度选择。
提示
SSR 配置站点的 缓存 通常会比 SPA 站点要复杂一点
当然,一些网站为了同时兼顾首页的渲染速度和前后端分离的开发效率,采用了的开发模式。
# --- SEO
- HTML 标签

- sitemap.xml 站点地图
列出当前网站的所有网页,确保不会漏掉某个网页(可以用工具自动生成)
- robots.txt
规定爬虫可以访问当前网站的哪些地址
← 项目开发
