# 开发文档:
# 一、小程序简介
# 1、项目结构
新建微信小程序项目时,默认生成的项目结构为:
applets_project
├─ pages
│ └─ index(page文件夹)
│ ├─ index.js 👀(页面入口文件)
│ ├─ index.json(对应app.json中的🤔window配置项)
│ ├─ index.wxml
│ └─ index.wxss
├─ .eslintrc.js *
├─ app.js 🚩(项目入口文件)
├─ app.json(🍗page路径、window配置、组件样式)
├─ app.wxss
├─ project.config.json
├─ project.private.config.json
└─ sitemap.json *
# 2、json 文件
# ① app.json
全局配置:
{
// 页面路径
"pages": ["pages/index/index"],
// 顶部窗口、👏底部tab外观
"window": {},
// 组件样式版本
"style": "v2",
// sitemap.json位置
"sitemapLocation": "sitemap.json"
}
注意
在上面的"pages"配置项中编写页面路由时,会自动生成对应的的 page 文件。(注意:去除 page 页面路由时不会自动删除 page 页面)
页面配置:
pages 的各个 page 的.json 文件内容与上面的"window"配置项内容相对应
默认页面配置的.json 文件状态:
{
"usingComponents": {}, // 指明要使用的第三方组件
"enablePullDownRefresh": true // 开启下拉刷新
}
页面对应的 .json 文件来对本页面的表现进行配置,页面中配置项在当前页面会覆盖 app.json 中相同的配置项
页面中样式相关的配置项属于 app.json 中的 window 属性
# ② project.config.json
项目的公共配置:
{
// 基础信息
"appid": "wx295f4fc0640ec75a",
"projecname": "applets_project",
// 库版本
"libVersion": "2.26.1",
// 编译相关配置
"setting": {
"checkSiteMap": "false", // 关闭索引提示
"urlCheck": false, // 关闭合法域名校验
"packNpmManually": true, // npm 包构建
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
]
}
}
重点:
在微信开发者功能的 详情按钮 进行的个性配置会优先在project.private.config.json中同步显示。
项目名称可以在 project.config.json 中配置,小程序名称需要在管理后台配置
# ③ project.private.config.json
项目的私有配置:
开发阶段在微信开发者工作的:
详情 --> 本地设置
相关的设置修改优先同步到其中,并且相同设置优先级高于 project.config.json 文件
# ④ sitemap.json
这个文件是作为站点映射的功能存在,用于配置小程序页面是否允许微信索引
# 二、js 入口文件 ✨
# 1、app.js
类似于 vue 中的 main.js
App({
onLaunch() {
//
},
globalData: {
//
}
})
应用:判断进入场景
App({
// 首次进入
onLaunch(options) {
console.log(options.scene) // 场景值
},
// 切屏后再次进入
onShow(options) {
console.log(options.scene) // 场景值
}
})
应用:存储全局数据
定义:
App({
// 共享数据(非响应式的、一般是静态数据)
globalData: {
token: 'xradarg3fa53za2f',
userInfo: {
nickName: 'lencamo',
level: 99
}
}
})
使用:
Page({
data: {
userInfo: {}
},
onLoad() {
const app = getApp()
const token = app.globalData.token
// ……
this.setData({
userInfo: app.globalData.userInfo
})
}
})
应用:登录相关
App({
onLaunch() {
// 1、微信的登录逻辑
wx.login({
// timeout:
})
// 2、微信的storage
wx.setStoregeSync('token', 'xradarg3fa53za2f')
wx.setSotregeSync('userInfo', {
nickName: 'lencamo',
level: 99
})
// 3、发送其他网络请求
wx.request({ url: 'url' })
}
})
# 2、Page()
② pages 文件夹中的 js 文件
Page({
data: {
// 初始化数据
},
onLoad() {
// 发送网络请求
wx.request({
//
})
},
// 1、wxml中事件绑定的回调函数
// ……
onBtnClick() {
//
},
// 2、下拉API - 监听
onPullDownRefresh: function () {
//
},
// 3、上拉API - 监听
onReachBottom: function () {
//
}
})
手动输入时,会自动生成响应的内容结构 😘。
# 3、Component()
② components 文件夹中的 js 文件
Component({
//
})
# 二、全局配置 🎈
在各个配置项中,颜色相关配置项的值仅支持十六进制颜色
# 1、app.json 文件
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
完整信息参考:全局配置项说明 (opens new window)
默认创建的 app.json 文件代码示例:
{
"pages": ["pages/index/index"],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
# 2、page
默认情况下,微信开发者工具编译的是 pages 配置中的第一个页面(普通编译)。
// app.json
{
"pages": [
"pages/index/index",
"pages/search/search",
"pages/order/order",
"pages/profile/profile"
]
}
当我们在开发其他页面的时候,我们可以自己(添加编译模式),从而达到编译指定页面的目的
# 3、window
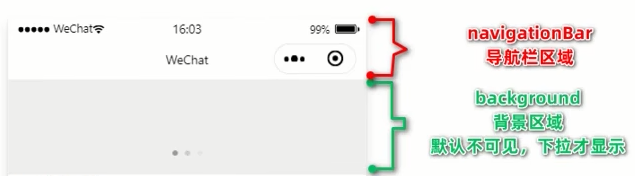
用于设置小程序的状态栏、导航条、标题、窗口背景色。
① 窗口区域划分

② 导航栏区域-配置项
| 属性名 | 默认值 | 说明 |
|---|---|---|
| navigationBarTitleText | 导航栏标题文字内容 | |
| navigationBarTextStyle | white | 导航栏标题颜色,仅支持 black / white |
| navigationBarBackgroundColor | #000000 | 导航栏背景颜色 |
| navigationStyle | default | 导航栏样式,仅支持 default / custom |
③ 背景区域-配置项
| 属性名 | 默认值 | 说明 |
|---|---|---|
| backgroundTextStyle | dark | 下拉 loading 的样式,仅支持 dark / light |
| backgroundColor | #ffffff | 窗口的背景色 |
④ 其他-配置项
| 属性名 | 默认值 | 说明 |
|---|---|---|
| enablePullDownRefresh | false | 是否开启全局的下拉刷新 |
| onReachBottomDistance | 50(推荐) | 页面上拉触底事件触发时距页面底部距离,单位为 px |
对应的页面事件处理函数 (opens new window):
wx.onPullDownRefresh()、wx.stopPullDownRefresh()onReachBottom()
关于上拉、下拉刷新的真实效果,通过扫码预览才是真正的效果。
# 4、tabBar
tabBar 用于实现多页面的快速切换,有底部和顶部 tabBar 之分。并且 tabBar 中只能配置 2~5 个 tab 页签,顶部 tabBar 是不会渲染 icon 图标的。
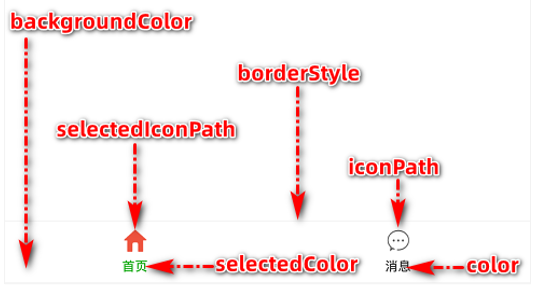
① tabBar 组成部分

② 配置项
| 属性名 | 默认值 | 说明 |
|---|---|---|
| color | tab 上的文字默认颜色 | |
| selectedColor | tab 上的文字选中时的颜色 | |
| backgroundColor | tab 的背景色 | |
| borderStyle | black | tabbar 上边框的颜色, 仅支持 black / white |
| position | bottom | tabBar 的位置,仅支持 bottom / top |
| list | tab 的列表 |
默认值为空的属性表示为必填项
③ list 属性下的配置项
在输入 tabBar 时,会自动生成 list 及其附属属性 👏。
| 属性名 | 是否必填 | 说明 |
|---|---|---|
| pagePath | 是 | 页面路径,必须在 pages 中先定义 |
| text | 是 | tab 上按钮文字 |
| iconPath | 图片路径 | |
| selectedIconPath | 选中时的图片路径 |
说明
在小程序中,通过简单的配置就可以实现路由跳转的效果
// app.json
{
"pages": ["pages/index/index", "pages/profile/profile"],
"tabBar": {
"selectedColor": "#00b26a",
// ……
"list": [
{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "assets/tabbar/home.png",
"selectedIconPath": "assets/tabbar/home_active.png"
},
{
"text": "我的",
"pagePath": "pages/profile/profile",
"iconPath": "assets/tabbar/profile.png",
"selectedIconPath": "assets/tabbar/profile_active.png"
}
]
}
}
图片限制:icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。
# 三、页面配置
# 1、xxx.json 文件
默认页面配置的.json 文件状态:
{
"usingComponents": {}, // 指明要使用的第三方组件
"enablePullDownRefresh": true, // 开启下拉刷新
"onReachBottomDistance": 50 // 上拉触底距离(默认0)
}
页面的生命周期函数中的上拉、下拉的行为是值得我们关注的行为。
# 2、下拉刷新
下拉刷新常用于重新加载页面数据
配置:
- 页面.json 文件
{
"usingComponents": {},
// 1、启用下拉刷新
"enablePullDownRefresh": true
// 2、窗口样式配置
// ……
}
使用:
- 页面.js 文件
Page({
data: {
count: 0
},
addCount() {
this.setData({
count: this.data.count + 1
})
}
// 1、下拉动作监听
onPullDownRefresh: function() {
// console.log('触发了页面的下拉刷新')
this.setData({
count: 0
})
// API:停止拉刷新
setTimeout(() => {
wx.stopPullDownRefresh()
})
}
})
# 3、上拉触底
上拉触底常用于加载更多页面数据
配置:
- 页面.json 文件
{
"usingComponents": {},
// 设置上拉触底距离
"onReachBottomDistance": 50
}
使用:
- 页面.js 文件
Page({
data: {
colorList: [],
isloding: false
},
onLoad: function(option) {
this.getColors()
}
async getColors() {
// 1、展示loading加载效果
wx.showLoading({title: '加载中'})
this.setData({
isloding: true
})
const {data: res} = await wx.p.request({
url: 'https://note-taking.cn/api/colors',
method: 'GET',
}).then(function() {
// 2、隐藏loading加载效果
wx.hideLoading()
this.setData({
isloding: false
})
})
this.setData({
// 加载时追加的存储数据🚩
colorList: [...this.data.colorList, ...res]
})
}
// 上拉触底事件监听
onReachBottom: function () {
// 节流阀设置🍗
if(this.data.isloding) return
this.getColors()
}
})
# 四、开发环境
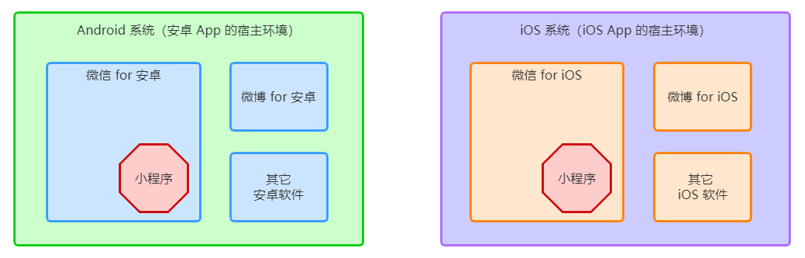
手机微信是小程序的宿主环境,它为小程序提供了组件、API、通信模型、运行机制 等等。

正因为其宿主环境是手机微信,小程序可以完成普通网页无法完成的功能,如:微信扫码、微信支付、微信登录、地理定位……
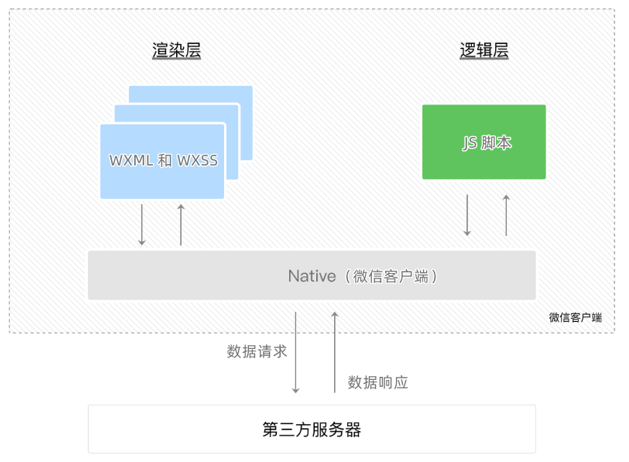
# 1、双线程模型
小程序一直以来采用的都是 AppService 和 WebView 的双线程模型
示例图如下:

渲染层的界面使用了 WebView 进行渲染;逻辑层采用 JsCore 线程运行 JS 脚本。两个线程的通信会经由微信客户端做中转。
官方在 WebView 渲染之外新增了一个渲染引擎 Skyline(Beta 版本)
JSCore 是 WebKit 默认内嵌的 JS 引擎
# 2、MVVM 模型
# 3、优缺点
① 缺点
小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的 DOM API 和 BOM API。
导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的
JSCore 的环境同 NodeJS 环境也是不尽相同,所以一些 NPM 的包在小程序中也是无法运行的
② 优点
网页开发者需要面对的环境是各式各样的浏览器,而小程序仅仅面对的是两大操作系统 iOS 和 Android 的微信客户端。
【生命周期】 →
