# 一、开发模式
在 web 计算兴起初期,没有前后端之分,比较典型就是:
JSP 技术
后端(jsp/asp/php)使用模板引擎进行页面开发

在前后端分离开发模式诞生后,主流的 web 开发模式有两种:
前后端分离 ✍
后台提供数据,前端负责显示
后端给前端提供接口,前端调用后端提供的 REST 风格接口 就行,前端专注写页面(html | jsp)和渲染(JS | CSS| 各种前端框架);后端专注写代码就行
服务器中是不存在跨域问题的。

- CSR(Client-Side Rendering):客户端渲染
- SSR(Server-Side Rendering):服务端渲染
# 1、CSR
常用于后台管理系统
一种基于客户端渲染的 web 开发模式
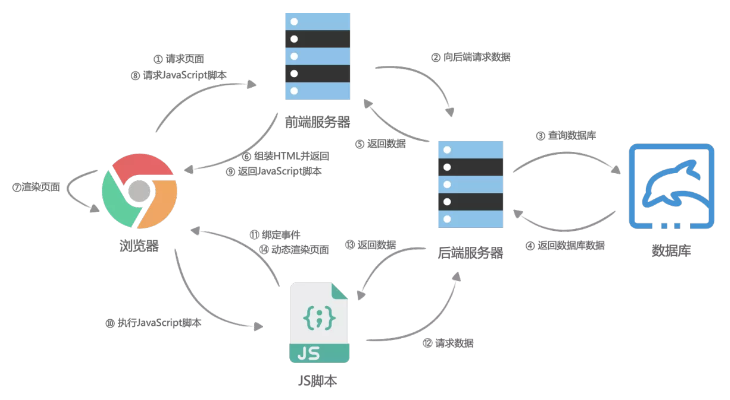
BSR 开发方式
前后端(node/php/java 等)通过约定的数据接口进行通信,以相同的数据格式如 JSON 格式进行数据传输:
图片

# 2、SSR
常用于企业级网站、个人博客
一种基于服务端渲染的 web 开发模式
SSR 开发方式
为解决 SPA 应用(vue、react)的 SEO 问题而诞生的前端 SSR 框架:
- Next.js (opens new window) 框架(基于 react)
- Nuxt.js (opens new window) 框架(基于 vue)

# 3、使用选择
可以从 SEO 、耗时、开发效率、服务器资源等角度选择。
当然,一些网站为了同时兼顾首页的渲染速度和前后端分离的开发效率,采用了的开发模式。
# 二、模板引擎
# 1、基础认知
关于 JavaScript 模板引擎的选择,可以参考文章:Comparing JavaScript Templating Engines: Jade, Mustache, Dust and More (opens new window)

提示
按照接触的时间,最早是在 Javaweb 中接触到了 art-template (opens new window);后来才是 EJS (opens new window) 和 Handlebars (opens new window)
# 2、express 中
与 express 配合使用较为流行的模板引擎有 Pug (opens new window)、Mustache (opens new window) 和 EJS (opens new window)。其中,express 项目脚手架生成的项目默认的模板引擎为 Jade (opens new window)(后来 Jade 改名为 Pug)
# 3、koa 中
Koa 并没有像 Express 那样内置模板引擎,因此我们可以自由选择适合我们喜欢的模板引擎。
# 三、开发应用
# 个人偏好 ✨
其实在现如今的前后端分离时代,无论是 express 还是 koa,更多的是扮演的是 API 服务器的角色。所以:
如果仅仅是为了简单演示,可以使用 ejs (opens new window)(简单、易上手)
如果是想在项目中应用,个人更倾向于使用 Handlebars (opens new window)(基于 Mustache 语法,对于学过 vue 的人来说格外亲切 😂)
# 1、ejs + 插件
在开发中,我们使用 ejs 库 + EJS language support (opens new window) 可以进行快速开发。
ejs 中的核心语法大致如下(有点像 PHP):
- 视图
使用示例
- login_view.ejs
<body>
<p>请登录</p>
<form action="/login/validate" method="POST">
<div>用户名:<input type="text" name="username" /></div>
<div>密码:<input type="password" name="password" /></div>
<div><input type="submit" value="登录" /></div>
</form>
<p><%= isShow?'用户名密码错误!':'' %></p>
</body>
# ejsout 输出(类似于v-html)
<%= %>
# ejsesc 输出(类似v-text)
<%- %>
# ejscom 注释
<%# %>
- 布局
使用示例
- home_view.ejs
<body>
<%-include('./header_view.ejs',{ isShowTitle: false }) %>
</body>
- header_view.ejs
<header>
<span>首页</span>
<% if(isShowTitle) {%>
<span>校园招聘</span>
<% } %>
</header>
# ejsinc 导入公共模板页面
<%- include('') %>
# ejsif
<% if (condition) { %>
# ejselif
<% } else if ({:condition}) { %>
# ejselse
<% } else { %>
<% } %>
- 逻辑
使用示例
- home_view.ejs
<body>
home-页面
<ul>
<% for(var i=0;i<list.length;i++){ %>
<li></li>
<% } %>
</ul>
</body>
# ejsfor
<% for( let index = 0; index < array.length; index++ ) { %>
<% } %>
# ejseach
<% array.forEach(element => { %>
<% }) %>
# 2、Handlebars
Handlebars 是基于 Mustache 的模板引擎
- hbs (opens new window):Express view engine wrapper for Handlebars
